Sampler: Macros for media
Table of Contents
ImgHere sample
This is the markup that is rendered below
Place this agent at the top of container and toggle its export to OFF (^do(ImgHere, "glyph_label_red.png", "label red")^) using the ⬍ HTMLDontExport stamp.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Place this agent at the top of container and toggle its export to OFF ( ) using the ⬍ HTMLDontExport stamp. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
) using the ⬍ HTMLDontExport stamp. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
MediaAudio sample
This is the markup that is rendered below
^do(MediaAudio, "Shivaya-deep.mp3")^
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
MediaFig sample
This is the markup that is rendered below
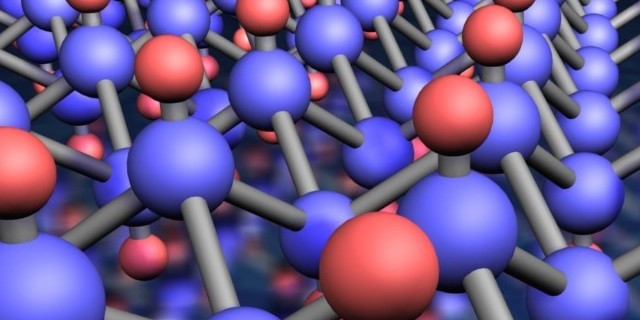
^do(MediaFig, "sample.jpg", "Unlike MediaImg, MediaFig is a semantic <figure> element, and also includes a (mandatory) caption underneath the image.")^
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
MediaFigLR sample
This is the markup that is rendered below
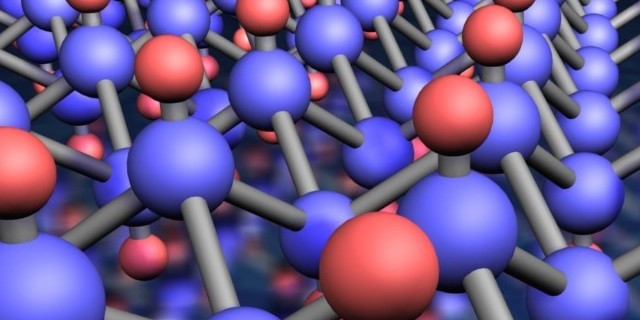
^do(MediaFigLR, "sample.jpg", "sample_hover.jpg", "The lefthand image becomes the righthand image.")^
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
MediaFigTog sample
This is the markup that is rendered below
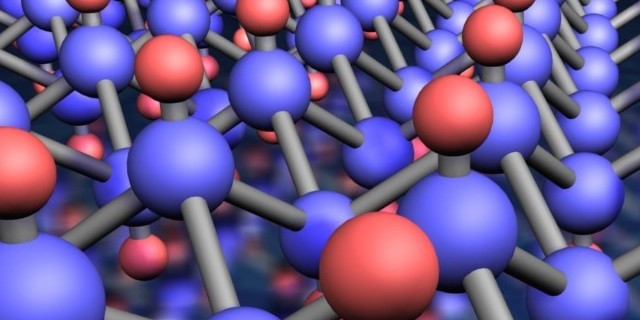
^do(MediaFigTog, "sample.jpg", "sample_hover.jpg", "HOVER over the image above to toggle its content!")^
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.

MediaImg sample
This is the markup that is rendered below
^do(MediaImg, "sample.jpg", "I’ve included some text here for alt and title, but it’s optional. You’ll see this text as a tooltip.")^
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
MediaImgTog sample
This is the markup that is rendered below
^do(MediaImgTog, "sample.jpg", "sample_hover.jpg", "I’ve included some text here for alt and title, but it’s optional. You’ll see this text as a tooltip.")^
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
MediaThumbs sample
This makes thumbnails two-across the container for all widths.
^do(MediaThumbs, "col-xs-6", " sf_Craft.png The Craft segment sf_Health.png The Health segment sf_Magic.png The Magic segment sf_Safety.png The Safety segment")^
This makes thumbnails two-across the container for all widths under medium (992px), and four-across when the container gets wider than this.
^do(MediaThumbs, "col-xs-6 col-md-3", " sf_Craft.png The Craft segment sf_Health.png The Health segment sf_Magic.png The Magic segment sf_Safety.png The Safety segment")^
This makes thumbnails two-across when > xs, three-across when > sm (768px), four-across when > md (992px), and finally six-across when > lg (1200px).
^do(MediaThumbs, "col-xs-6 col-sm-4 col-md-3 col-lg-2", " aurora_dracula.jpg Dracula. aurora_frankenstein.jpg Frankenstein. aurora_godzilla.jpg Godzilla. aurora_hunchback.jpg Quasimodo. aurora_hyde.jpg Dr. Jekyll as Mr. Hyde. aurora_kong.jpg King Kong. aurora_phantom.jpg Phantom of the Opera. aurora_prisoner.jpg King Kong. aurora_wolfman.jpg Wolfman.")^
MediaThumbsCap sample
This makes thumbnails two-across the container for all widths.
^do(MediaThumbsCap, "col-xs-6", " sf_Craft.png The Craft segment sf_Health.png The Health segment sf_Magic.png The Magic segment sf_Safety.png The Safety segment")^
This makes thumbnails two-across the container for all widths under medium (992px), and four-across when the container gets wider than this.
^do(MediaThumbsCap, "col-xs-6 col-md-3", " sf_Craft.png The Craft segment sf_Health.png The Health segment sf_Magic.png The Magic segment sf_Safety.png The Safety segment")^
This makes thumbnails two-across when > xs, three-across when > sm (768px), four-across when > md (992px), and finally six-across when > lg (1200px).
^do(MediaThumbsCap, "col-xs-6 col-sm-4 col-md-3 col-lg-2", " aurora_dracula.jpg Dracula. aurora_frankenstein.jpg Frankenstein. aurora_godzilla.jpg Godzilla. aurora_hunchback.jpg Quasimodo. aurora_kong.jpg King Kong. aurora_phantom.jpg Phantom of the Opera. aurora_prisoner.jpg King Kong. aurora_wolfman.jpg Wolfman. aurora_hyde.jpg Dr. Jekyll as Mr. Hyde.")^
MediaTube sample
This is the markup that is rendered below
^do(MediaTube, "https://www.youtube.com/embed/KPZ8HHRR1A0")^
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
MediaTube16 sample
This is the markup that is rendered below
^do(MediaTube16, "https://www.youtube.com/embed/MUP1r7OQNA0")^
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
MediaTubeSmall sample
This is the markup that is rendered below
^do(MediaTubeSmall, "https://www.youtube.com/embed/KPZ8HHRR1A0")^
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
MediaVid sample
This is the markup that is rendered below
^do(MediaVid, "Candle-Cove-s01e12.mp4")^
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
MediaVid16 sample
This is the markup that is rendered below
^do(MediaVid16, "premium_packages.mov")^
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
MediaWin sample
This is the markup that is rendered below
^do(MediaWin, "bp_view_topnote_out.png", "Unlike MediaImg and MediaFig, MediaWin adjusts the margin to absorb the shadow the comes with window screenshot grabs.")^
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
MediaWinTog sample
This is the markup that is rendered below
^do(MediaWinTog, "bp_view_topnote_out.png", "bp_view_topnote_map.png", "HOVER over the image above and toggle its content.")^
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.